平素よりMakeShopをご利用いただき、誠にありがとうございます。
この度、クリエイターモードを利用してカレンダーを表示することができるようになりました。
様々な表現が可能な変数タグをご用意しましたので、ショップ様オリジナルのデザインを構築することができます。
▼ベーシックモードと同じようなオーソドックスなカレンダー

▼今月と来月を「<」「>」で切り替えるカレンダー

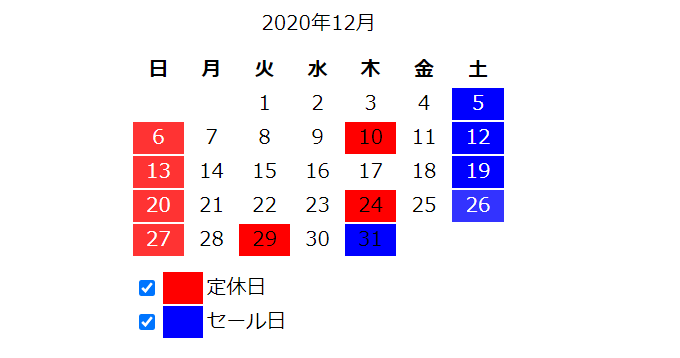
▼チェックを入れた日付だけに色を付けるカレンダー

・サンプルソースもあわせてご確認ください。
■対象画面
管理画面
・【独自デザイン】>【クリエイターモード】>【全ページで利用可能】
■注意事項
・例に挙げたカレンダーはHTML/CSSを活用して表現しています。
・クリエイターモードやHTML/CSS等、デザインに関するご不明点は【デザイン質問掲示板】へお問い合わせください。
・【ショップ作成】>【オプション機能の設定】>【カレンダーの設定】>『カレンダー設定』の設定は反映されません。
・『日別内容入力』で行った設定は、マニュアル内「サンプルソース」記載のJavaScriptを入力することで反映されます。
●対象プラン
MakeShopエンタープライズ、プレミアムショッププラン
この機会に是非、クリエイターモードのご利用をご検討ください。












